
'내 첫사랑! 컴퓨터 프로그래밍 > PHP는 나의 친구' 카테고리의 다른 글
| [php] 댓글 기능에서 수정버튼 누르면 textarea 보이게 하는 코드 (0) | 2025.04.02 |
|---|---|
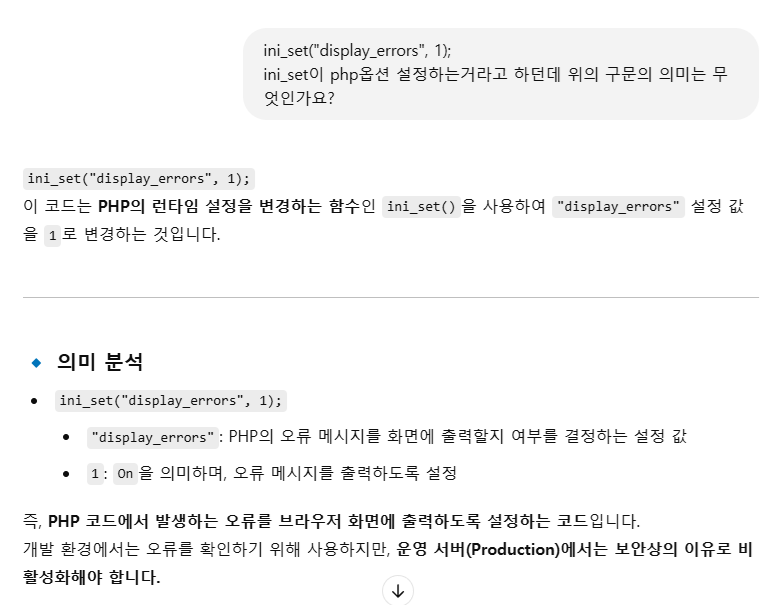
| 소스코드 분석중 처음만난 친구 ini_set (0) | 2025.04.02 |
| PHPStorm에서 하나의 창에 여러개의 프로젝트 등록하는 방법 (0) | 2025.04.02 |
| XAMPP 제어판에서 Apache 실행했을때 '프로시저 시작 지점 SSL_CTX_set_post_handshake_auth을(를) DLL E:\xampp\php\ext\php_curl.dll에서 찾을 수 없습니다.' 오류가 날경우 해결방법 (0) | 2025.03.30 |
| CSS 애니메이션 - (기름에튀기는 글자) (0) | 2025.02.27 |

'취미는 라디오를 타고~' 카테고리의 다른 글
| 주현미의 러브레터 사연소개 (0) | 2025.04.03 |
|---|---|
| 우리의아침 조경아입니다 사연소개 (0) | 2025.04.02 |
| 사랑하기 좋은날 이금희입니다 사연소개 (0) | 2025.04.01 |
| 임백천의 백뮤직 사연소개 (0) | 2025.03.26 |
| 주현미의 러브레터 사연소개 (0) | 2025.03.25 |

'취미는 라디오를 타고~' 카테고리의 다른 글
| 이상호의 드림팝 사연소개 (0) | 2025.04.03 |
|---|---|
| 우리의아침 조경아입니다 사연소개 (0) | 2025.04.02 |
| 사랑하기 좋은날 이금희입니다 사연소개 (0) | 2025.04.01 |
| 임백천의 백뮤직 사연소개 (0) | 2025.03.26 |
| 주현미의 러브레터 사연소개 (0) | 2025.03.25 |

'내 첫사랑! 컴퓨터 프로그래밍' 카테고리의 다른 글
| 인천컴활학원 찾으세요? 인천 주안에 '주안회계컴퓨터아트학원'이 있습니다. (0) | 2024.07.04 |
|---|---|
| 지금은 COS 시험 대비 공부중~ (0) | 2022.12.22 |
| COS 스크래치 체험 7번 문제 풀차례~ 합격 가즈아~!!! (0) | 2022.11.10 |
| [COS 1급][샘플1] 9번 문제 (0) | 2022.11.10 |
| COS 스크래치 1급 기출풀이 (1) | 2022.11.04 |
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>댓글 수정 기능</title>
<style>
.comment-box {
border: 1px solid #ddd;
padding: 10px;
margin: 10px 0;
}
.edit-area {
display: none; /* 처음에는 안 보이도록 설정 */
margin-top: 10px;
}
</style>
</head>
<body>
<div id="comments">
<div class="comment-box" data-id="1">
<p class="comment-text">이것은 첫 번째 댓글입니다.</p>
<button class="edit-btn">수정</button>
<div class="edit-area">
<textarea class="edit-input" rows="3" cols="50"></textarea>
<button class="save-btn">저장</button>
</div>
</div>
<div class="comment-box" data-id="2">
<p class="comment-text">이것은 두 번째 댓글입니다.</p>
<button class="edit-btn">수정</button>
<div class="edit-area">
<textarea class="edit-input" rows="3" cols="50"></textarea>
<button class="save-btn">저장</button>
</div>
</div>
</div>
<script>
document.addEventListener("DOMContentLoaded", function() {
// 모든 "수정" 버튼을 가져옴
const editButtons = document.querySelectorAll(".edit-btn");
editButtons.forEach(button => {
button.addEventListener("click", function() {
const commentBox = this.closest(".comment-box"); // 해당 댓글 박스 찾기
const commentText = commentBox.querySelector(".comment-text").innerText; // 기존 댓글 내용 가져오기
const editArea = commentBox.querySelector(".edit-area"); // textarea 영역 찾기
const editInput = commentBox.querySelector(".edit-input"); // textarea 찾기
editInput.value = commentText; // textarea에 기존 댓글 내용 넣기
editArea.style.display = "block"; // textarea 보이게 하기
});
});
// 모든 "저장" 버튼에 이벤트 추가
const saveButtons = document.querySelectorAll(".save-btn");
saveButtons.forEach(button => {
button.addEventListener("click", function() {
const commentBox = this.closest(".comment-box");
const editInput = commentBox.querySelector(".edit-input");
const commentText = commentBox.querySelector(".comment-text");
commentText.innerText = editInput.value; // 댓글 내용 업데이트
commentBox.querySelector(".edit-area").style.display = "none"; // textarea 숨기기
});
});
});
</script>
</body>
</html>
'내 첫사랑! 컴퓨터 프로그래밍 > PHP는 나의 친구' 카테고리의 다른 글
| php에서 include할때 값 전달하는 방법 (0) | 2025.04.05 |
|---|---|
| 소스코드 분석중 처음만난 친구 ini_set (0) | 2025.04.02 |
| PHPStorm에서 하나의 창에 여러개의 프로젝트 등록하는 방법 (0) | 2025.04.02 |
| XAMPP 제어판에서 Apache 실행했을때 '프로시저 시작 지점 SSL_CTX_set_post_handshake_auth을(를) DLL E:\xampp\php\ext\php_curl.dll에서 찾을 수 없습니다.' 오류가 날경우 해결방법 (0) | 2025.03.30 |
| CSS 애니메이션 - (기름에튀기는 글자) (0) | 2025.02.27 |

'내 첫사랑! 컴퓨터 프로그래밍 > PHP는 나의 친구' 카테고리의 다른 글
| php에서 include할때 값 전달하는 방법 (0) | 2025.04.05 |
|---|---|
| [php] 댓글 기능에서 수정버튼 누르면 textarea 보이게 하는 코드 (0) | 2025.04.02 |
| PHPStorm에서 하나의 창에 여러개의 프로젝트 등록하는 방법 (0) | 2025.04.02 |
| XAMPP 제어판에서 Apache 실행했을때 '프로시저 시작 지점 SSL_CTX_set_post_handshake_auth을(를) DLL E:\xampp\php\ext\php_curl.dll에서 찾을 수 없습니다.' 오류가 날경우 해결방법 (0) | 2025.03.30 |
| CSS 애니메이션 - (기름에튀기는 글자) (0) | 2025.02.27 |
PHP 개발할때 많이 사용하는 PHPStorm(유료) 프로그램을 회사에서 사용중이다.
프로젝트가 2개정도 있는데 프로젝트마다 창을 분리하니 불편해서 하나의 창에 여러개의 프로젝트를 등록하는 방법을
찾아봤는데 검색해도 안나와서 Chatgpt에 물어보니 방법을 알려줬다.
[File] - [Open]해서 프로젝트가 있는 폴더를 선택하면 작은 창이 하나뜨는데 거기에서 Attach를 눌러주면 하나의 창에
여러개의 프로젝트가 등록이 가능하다.
'내 첫사랑! 컴퓨터 프로그래밍 > PHP는 나의 친구' 카테고리의 다른 글
| [php] 댓글 기능에서 수정버튼 누르면 textarea 보이게 하는 코드 (0) | 2025.04.02 |
|---|---|
| 소스코드 분석중 처음만난 친구 ini_set (0) | 2025.04.02 |
| XAMPP 제어판에서 Apache 실행했을때 '프로시저 시작 지점 SSL_CTX_set_post_handshake_auth을(를) DLL E:\xampp\php\ext\php_curl.dll에서 찾을 수 없습니다.' 오류가 날경우 해결방법 (0) | 2025.03.30 |
| CSS 애니메이션 - (기름에튀기는 글자) (0) | 2025.02.27 |
| [PHP/CodeIgniter4] DB연동하여 더보기 기능 구현하기 (feat. chatgpt) (0) | 2025.02.03 |

'취미는 라디오를 타고~' 카테고리의 다른 글
| 이상호의 드림팝 사연소개 (0) | 2025.04.03 |
|---|---|
| 주현미의 러브레터 사연소개 (0) | 2025.04.03 |
| 사랑하기 좋은날 이금희입니다 사연소개 (0) | 2025.04.01 |
| 임백천의 백뮤직 사연소개 (0) | 2025.03.26 |
| 주현미의 러브레터 사연소개 (0) | 2025.03.25 |
- Total
- Today
- Yesterday
